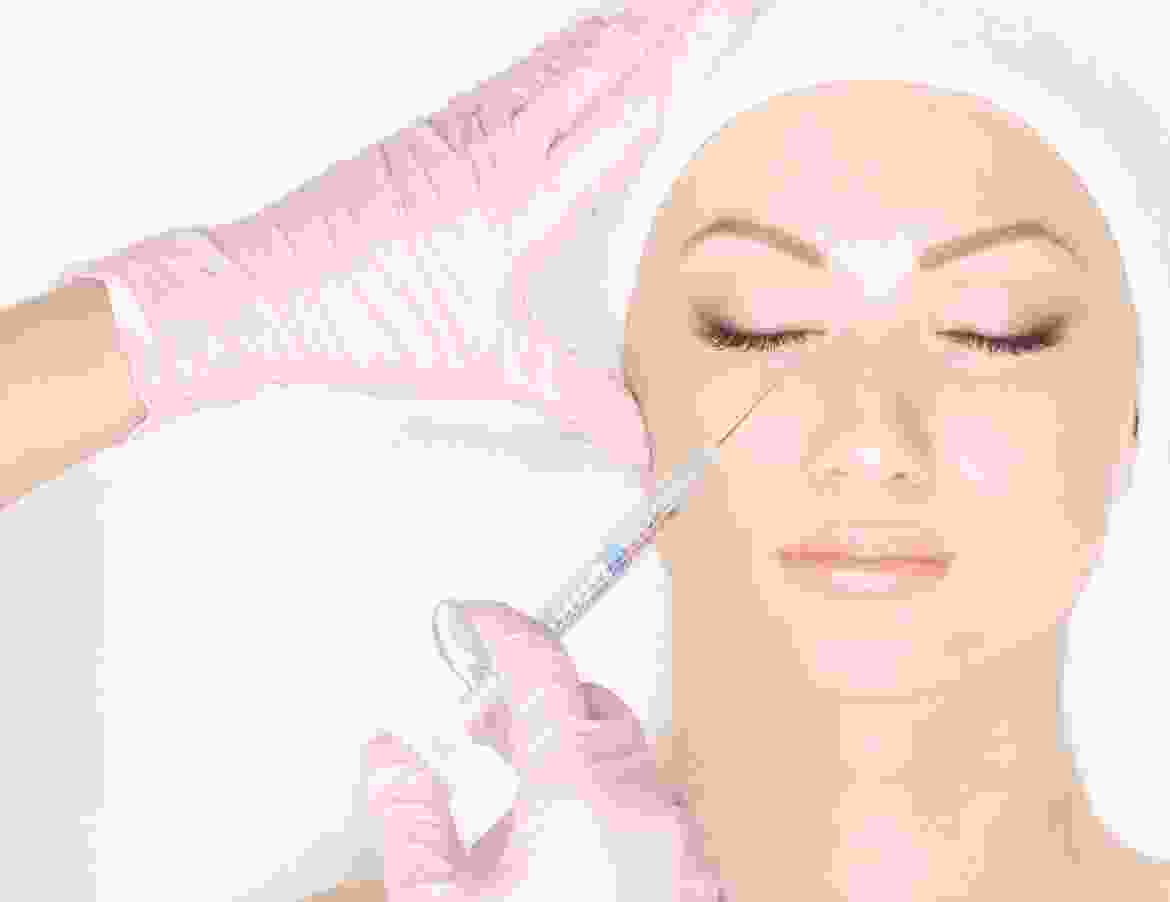
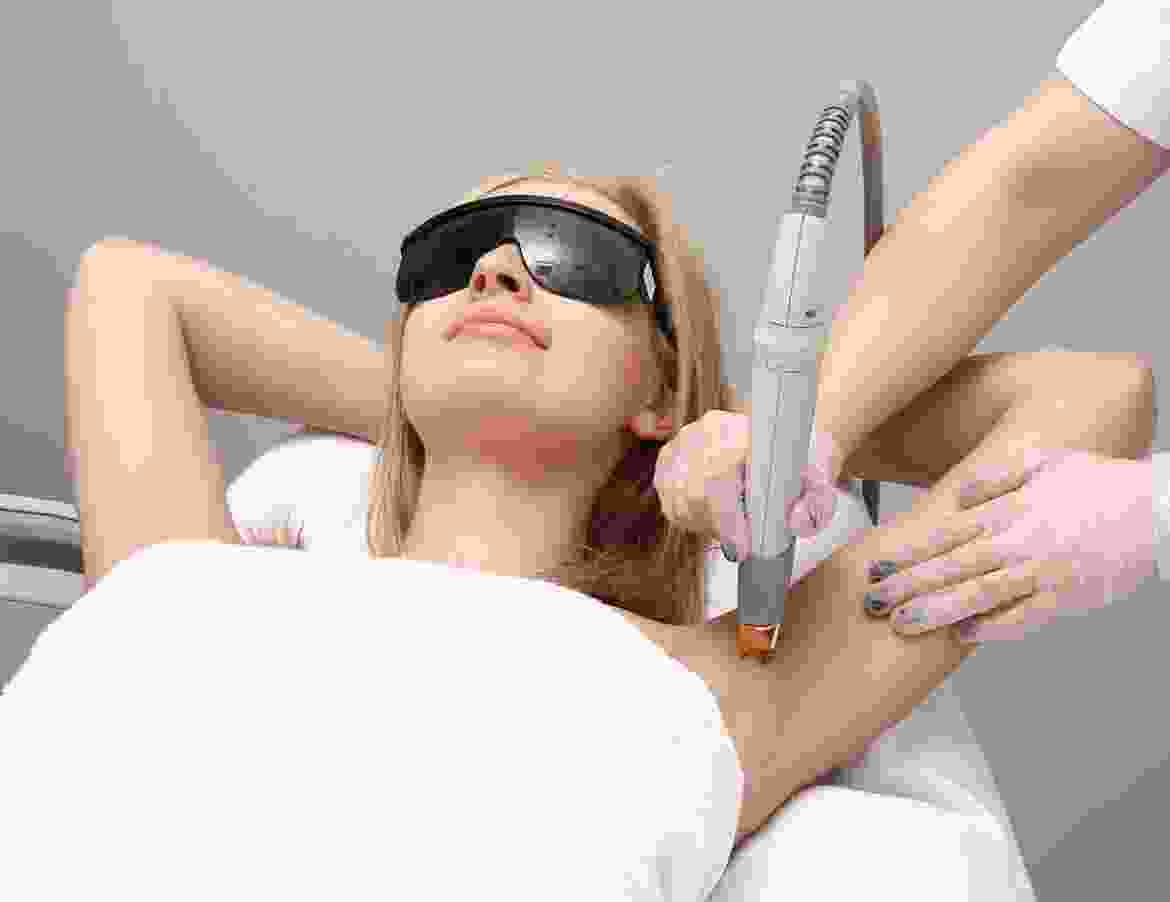
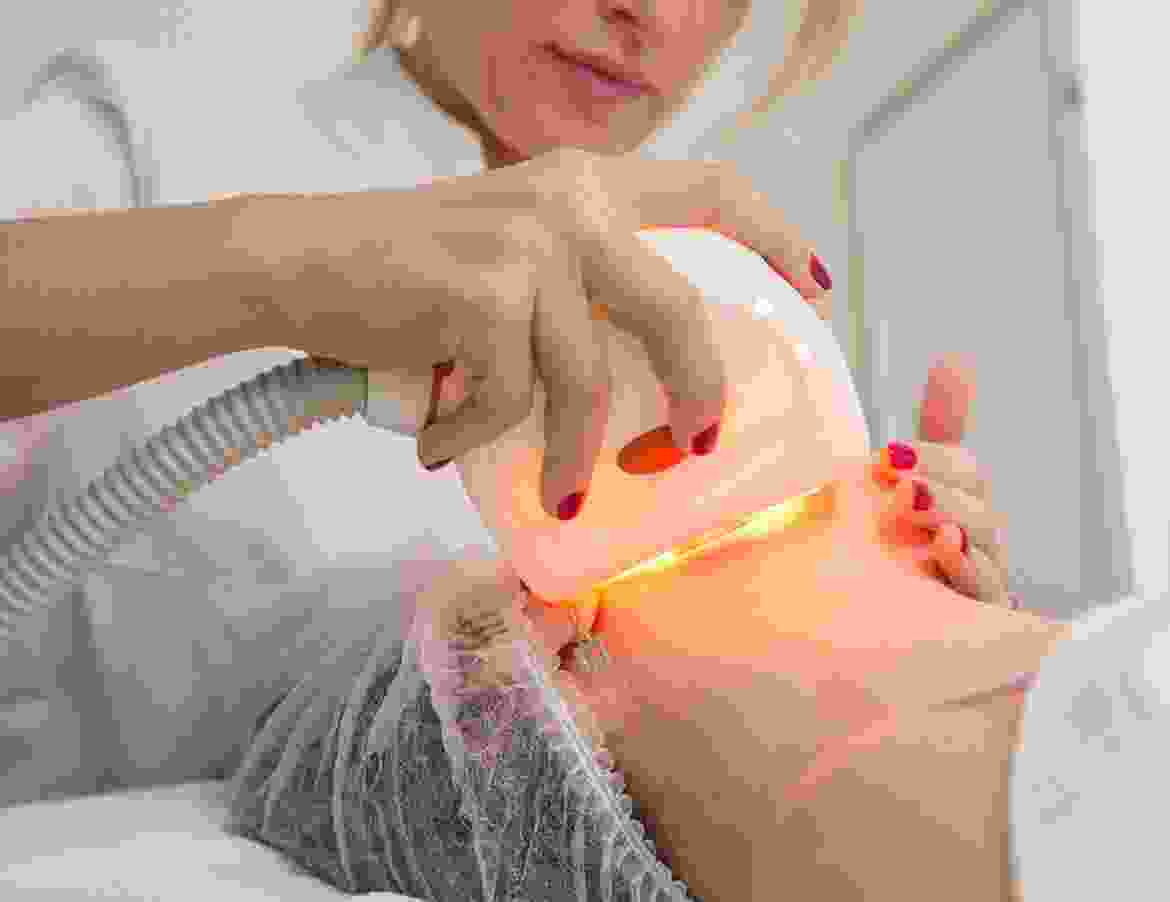
Image Caption Type 1

Morbi fringilla eros
Semper vel ante
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.

Phasellus mollis nulla
Curabitur eget
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.

Vivamus euismod sodales
Pellentesque lobortis
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
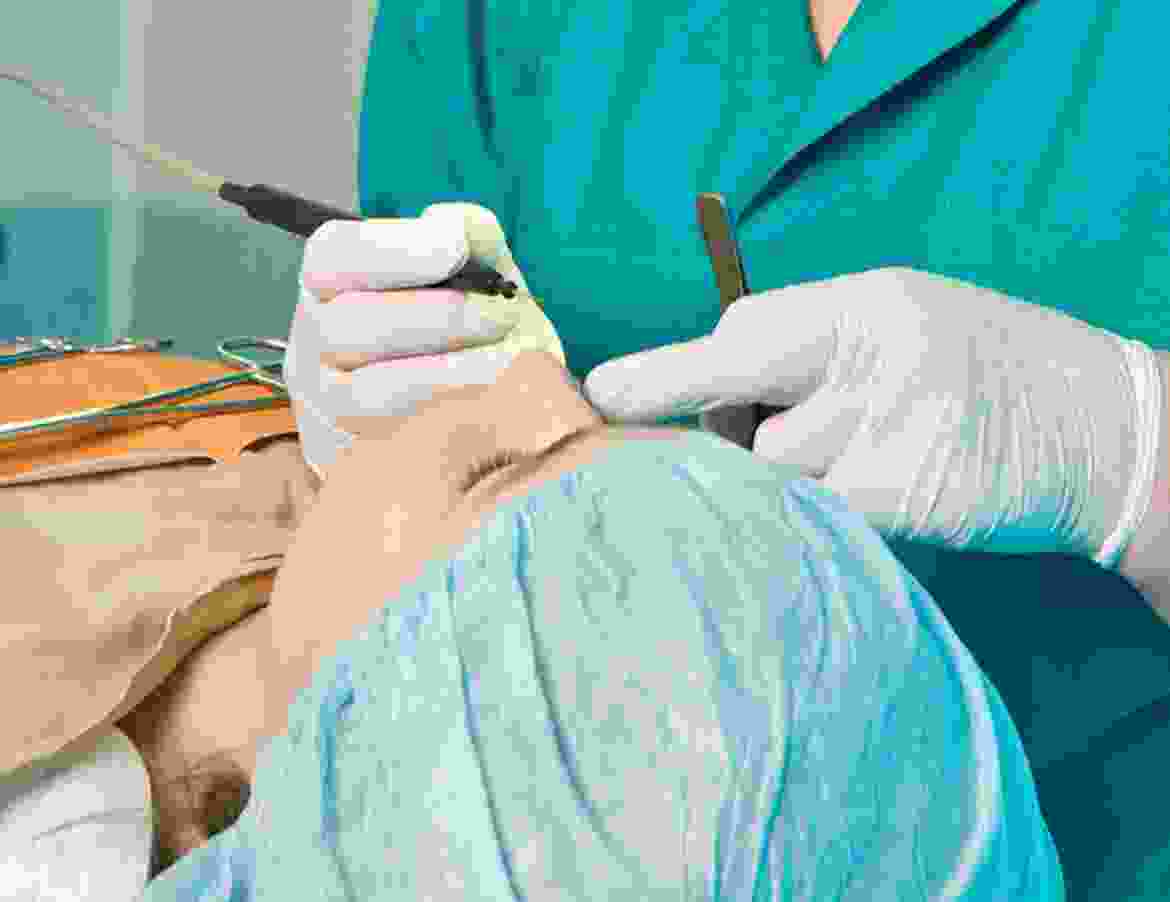
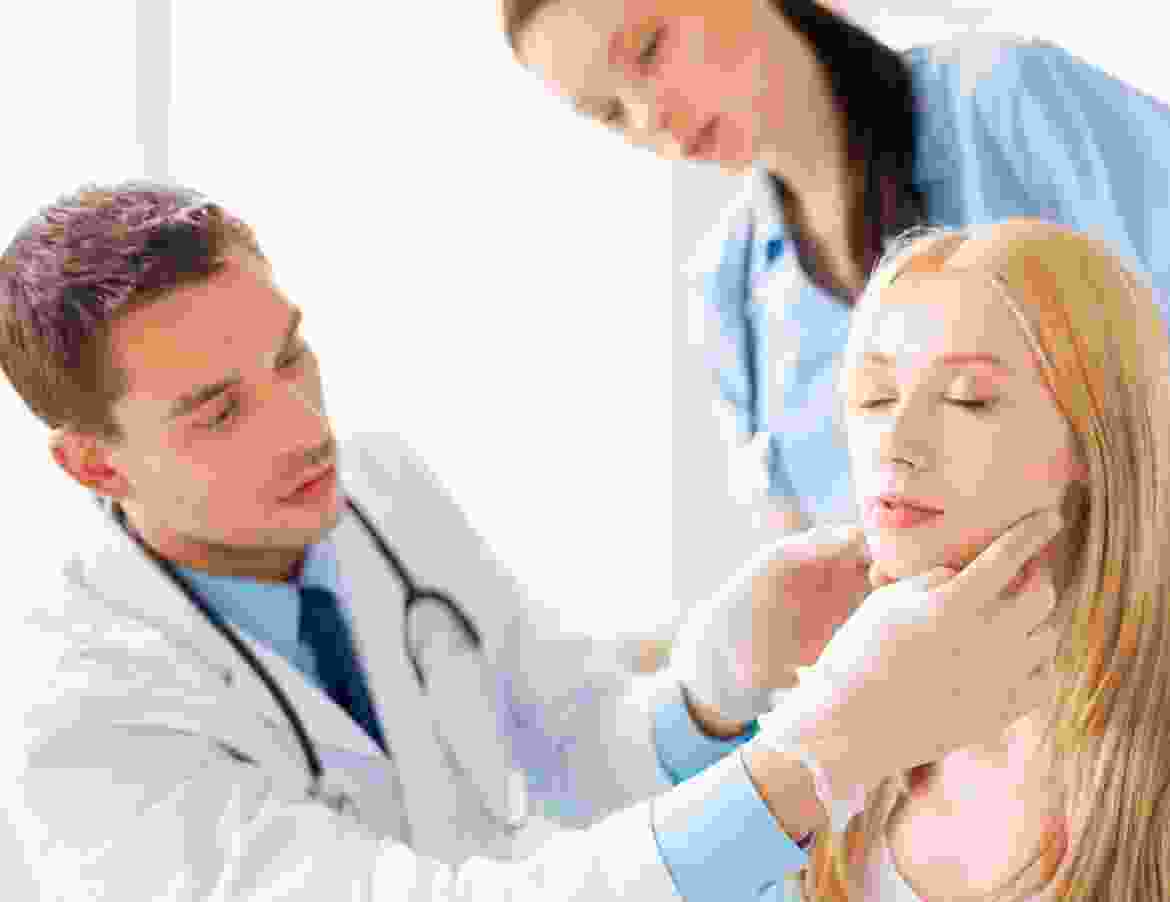
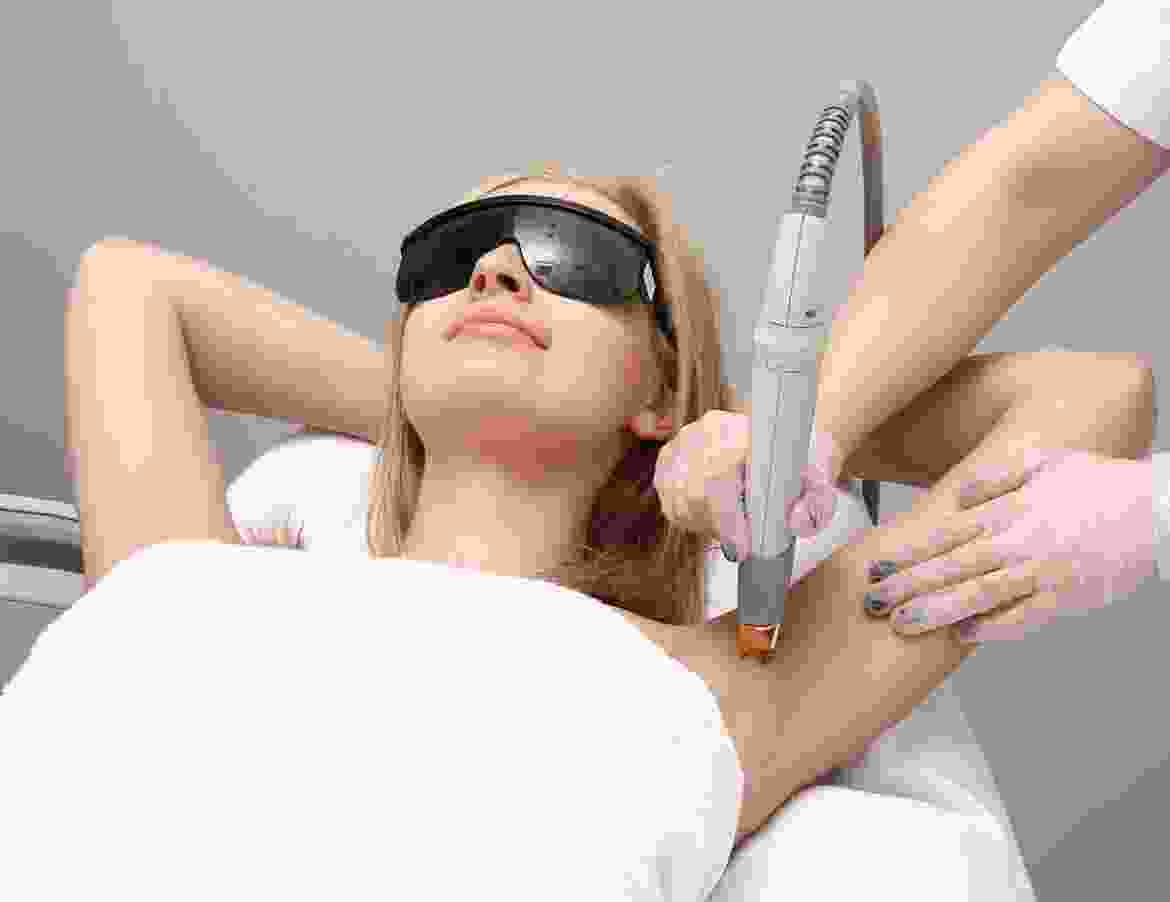
Image Caption Type 2
Cras vitae metus
Quisque volutpat malesuada erat ut turpis.

Gravida sed ligula
Quisque volutpat malesuada erat ut turpis.

Donec sodales risus
Quisque volutpat malesuada erat ut turpis.

Pellentesque lobortis
Quisque volutpat malesuada erat ut turpis.

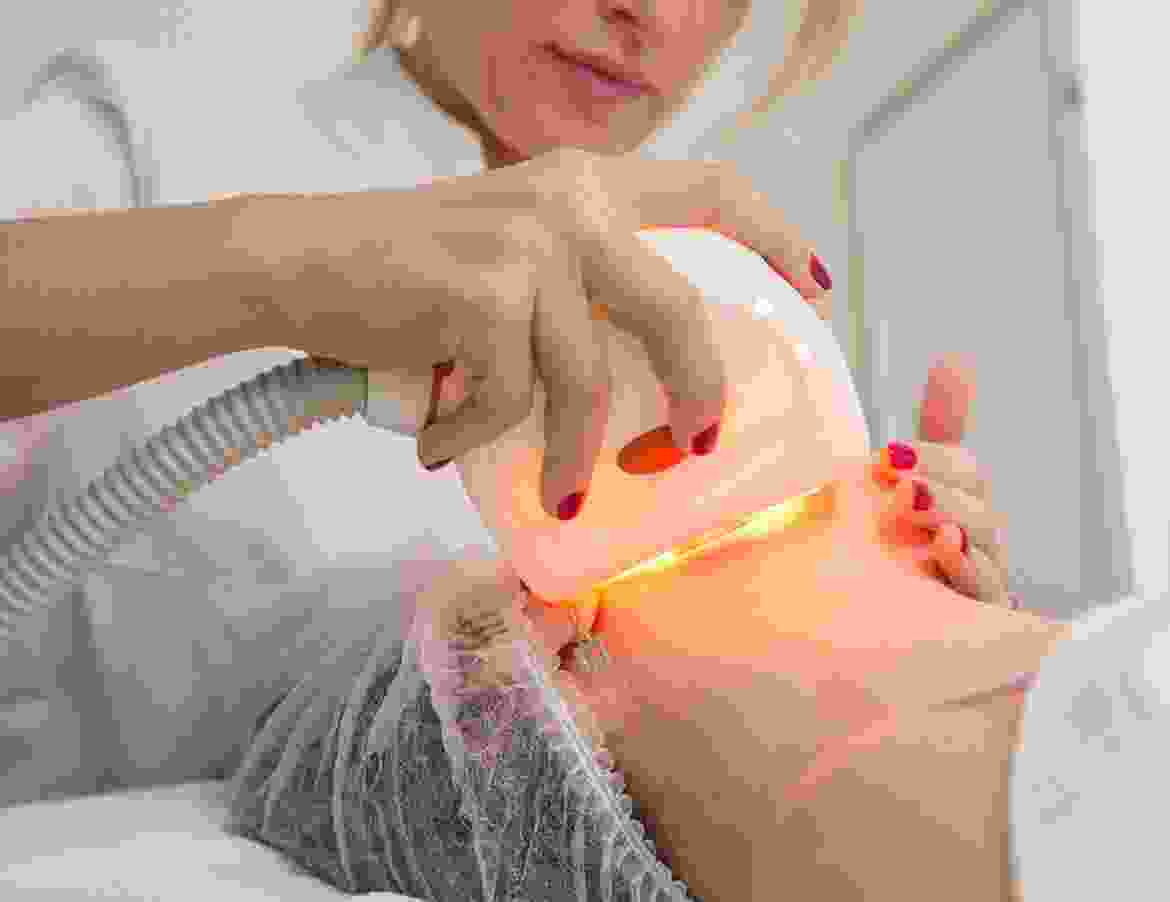
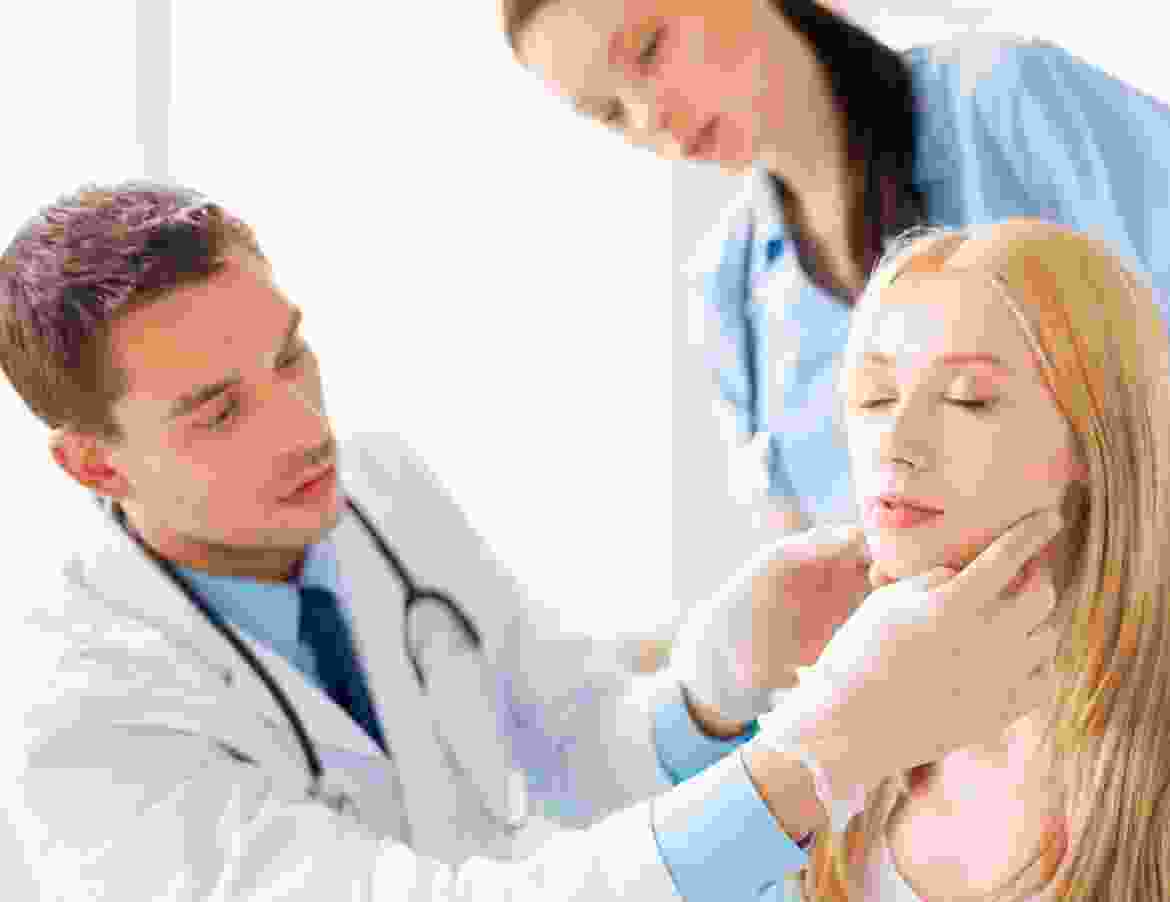
Image Caption Type 3

Cras tempor vitae
Nunc eget feugiat ex. Aliquam accumsan commodo dapibus. Duis sed venenatis est. Vestibulum tem ipsum ut molestie imperdiet.


Suspendisse a quam
Nunc eget feugiat ex. Aliquam accumsan commodo dapibus. Duis sed venenatis est. Vestibulum tem ipsum ut molestie imperdiet.


venenatis a Duis
Nunc eget feugiat ex. Aliquam accumsan commodo dapibus. Duis sed venenatis est. Vestibulum tem ipsum ut molestie imperdiet.

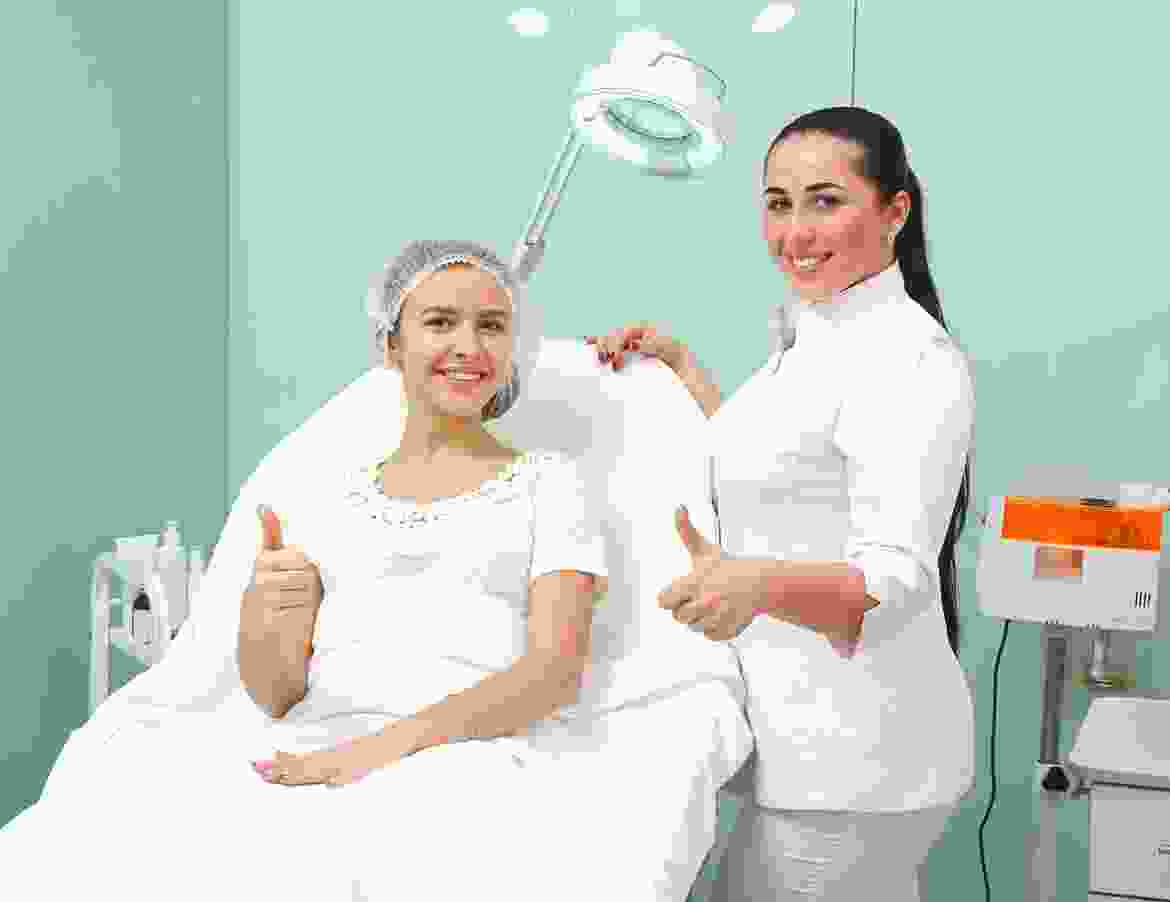
Image Caption Type 4




Image Caption Type 5

Nonummy Nibh Euismod
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis.

Consectetur Nibh Euismod
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis.

Egestasquis Nibh Euismod
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis.
Image Caption Type 6

Nonummy Nibh Euismod

Aliquam porttitor mauris

Suspendisse urna nibh
Image Caption Type 7

Consectetur adipis cing
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis

Fugiat Nulla Pariatur
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis

Nonummy Nibh Euismod
Lorem ipsum dolor sit amet, consectetur adipis cing elit. Nullam id arcu tortor. Sed get sit ame egestasquis

 Suadiye, Bagdat cd, Selvili Sk. Sedir apt no 1 kat 3, Kadikoy, Istanbul
Suadiye, Bagdat cd, Selvili Sk. Sedir apt no 1 kat 3, Kadikoy, Istanbul